アンケートの回答者が回答を送信した後に表示するサンキューページを作成します。これは、1つまたは複数のテキスト要素で構成することができます。以下の例では、お礼のページと回答者の合計得点に基づく条件付きテキスト要素を組み合わせています。 多肢選択式採点.この機能は、当社のビジネスおよびエンタープライズアカウントプランで利用可能です。
私たちの目標は、ユーザーが行った選択肢の中から自分のスコアを表示することです。 そして、そのスコアの高さに応じて、1つのメッセージを表示したり、別のメッセージを表示したりするのです。シンプルにお礼を言いたい場合は、追加のステップを省けばいいのです。
サンキューページの有効・無効を設定する
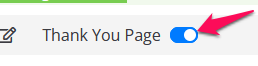
サンキューページは、ページタイトルの横にあるトグルスイッチをクリックすることで、いつでも有効/無効にすることができます。スイッチが青色になっているときは、そのページが有効になっています。

ページを作成する
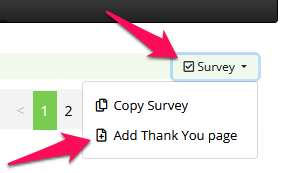
アンケートにお礼のページを追加するには、"調査「をクリックすると、アンケートの編集ページが表示されます。 次に、" をクリックします。サンキューページの追加“.

これにより、アンケートの最後に青で表示される新しい「ありがとう」(TY)ページが追加され、そのページに切り替わります。また、左側のトグルボタンで、「Thank-You」ページが現在アクティブではない(青くない)ことが確認できます。予定されている要素がすべてこのページに表示されるまでは、アクティブにしない方がよいでしょう。

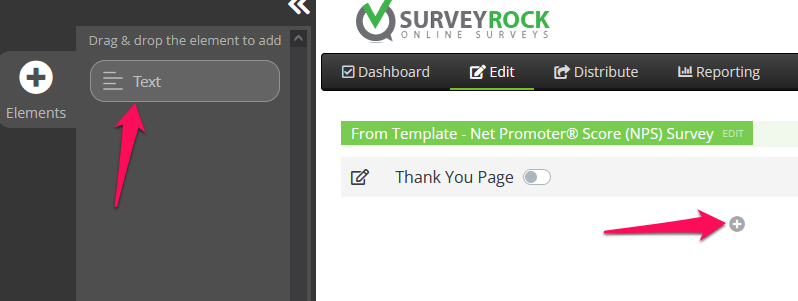
左のメニューバーからドラッグできるページ要素タイプは、「テキスト」要素だけであることにお気づきでしょう。同様に、「要素の追加」をクリックすると "+" ボタンを押すと、直接新しいテキスト要素メニューが表示されます。左側から要素をドラッグするか、「要素を追加」ボタンをクリックします。+「をクリックします。

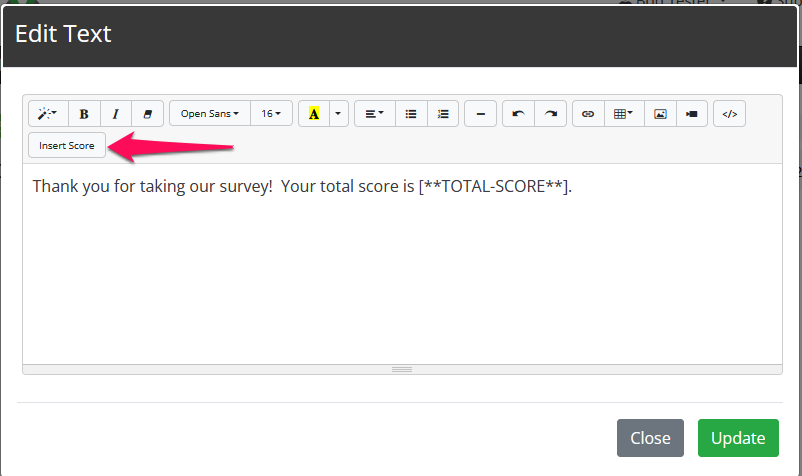
テキストを入力し、スコアの合計金額を入力する場合は、" "をクリックしてください。インサートスコア" ボタンをクリックします。これにより、プレースホルダー"[トータルスコア**]は".アンケートのサンキューページでこのプレースホルダーテキストを見つけたら、それを回答者の複数選択肢の合計得点に置き換えます。

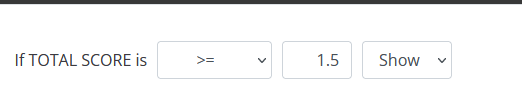
次に、さらに2つのText要素を追加したいと思います。1 つは回答者の合計スコアが 1.5 未満の場合に表示され、2 つ目は 1.5 を超える場合に表示されます。要素の追加" をクリックします。+" ボタンを押して、1通目のメッセージに必要なテキストを入力します。
次に、2つ目のメッセージのためのText要素を追加します。

スコアリングロジックの追加
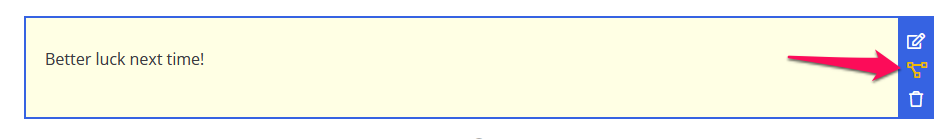
スコアリングのロジックを追加するために ロジック ボタンをクリックすると、ページ右側にある最初の条件メッセージの ロジックのポップアップウィンドウが表示されます。をクリックします。+ ルールの追加"ボタンを押してください。

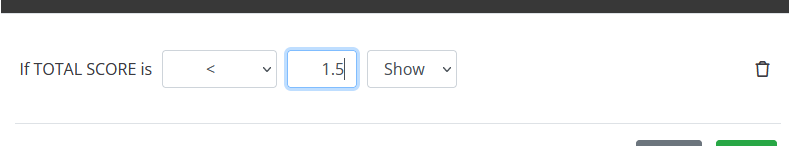
クリックすると変更されます。 バリュー演算子 (=, =, etc.)を指定します。値の量を変更し、条件を満たした場合にその要素を表示するか非表示にするかを選択します。をクリックします。保存" をクリックすると、終了します。ロジックルールを削除したい場合は、右側のゴミ箱のアイコンをクリックします。 終了したら、"保存" ボタンをクリックします。

2つ目の条件付きメッセージも同じ手順で行います。

最後に、サンクスページを有効にします。をクリックします。 トグルスイッチ をクリックすると、アンケート名の下に表示されます。 グレー は、そのページが無効であることを意味します。 青 は、活性化されていることを意味します。

これで、回答者の合計点数に応じた条件付きメッセージを表示したサンキューページの準備が整いました。回答者が"送信「をクリックすると、新しく作成されたサンクスページが表示されます。
返事を残す